Markdown Features
The markdown syntax used in this project is based on the CommonMark spec with some extensions.
This document briefly describes the most important markdown syntax. Non-standard markdown syntax is described more detailed.
Common Markdown
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | |
Underline
Underline is not supported in markdown. However you can insert HTML <u> tags to underline text.
1 | |
Images
Images use the standard markdown syntax, but are rendered as figures with captions.
1 2 3 | |
1 2 3 4 | |
Footnotes
1 | |
Tables
For tables the GFM-like table syntax is used. This syntax is extended to support table captions.
1 2 3 4 5 | |
Markdown tables are somewhat limited and do not support rowspans, colspans or multiline cell values. If you need one of these features, you can fall back to writing tables as inline HTML.
Code blocks
Code blocks allow including source code and highlight it.
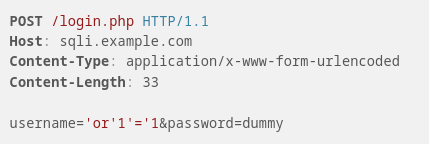
The following example shows how to apply syntax highlighting to a HTTP request. Many other programming languages are also supported.
1 2 3 4 5 6 7 8 | |

Syntax highlighting is great for readability, but it only highlights predefined keywords of the specified language. However, it does not allow to manually highlight certain text parts to draw the readers attention to it.
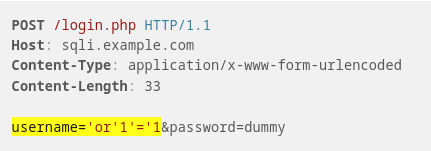
You can enable manual highlighting by adding code-block meta attribute highlight-manual. It is now possible to encapsulate highlighted areas with §§highlighted content§§. In the rendered HTML code, the content inside the two §§-placeholders is wrapped by a HTML <mark> tag. This works in combination with language-based syntax highlighting.
This example highlights the vulnerable POST-parameter username in the HTTP body.
1 2 3 4 5 6 7 8 | |

If you need more advanced highlighting, you can place custom HTML code inside the §§ placeholders e.g. §<mark><strong><span class="custom-highlight">§Highlight this text.§§. If your code snippet includes §-characters, you cannot use them as escape characters for manual highlighting. It is possible to specify a different escaple character via the highlight-manual="<escape-character>" attribute. Make sure that the escape character is not present in the code block.
The following example uses "|" as escape character and a custom HTML markup for highlighting.
1 2 3 4 5 6 7 8 | |
Mermaid Diagrams
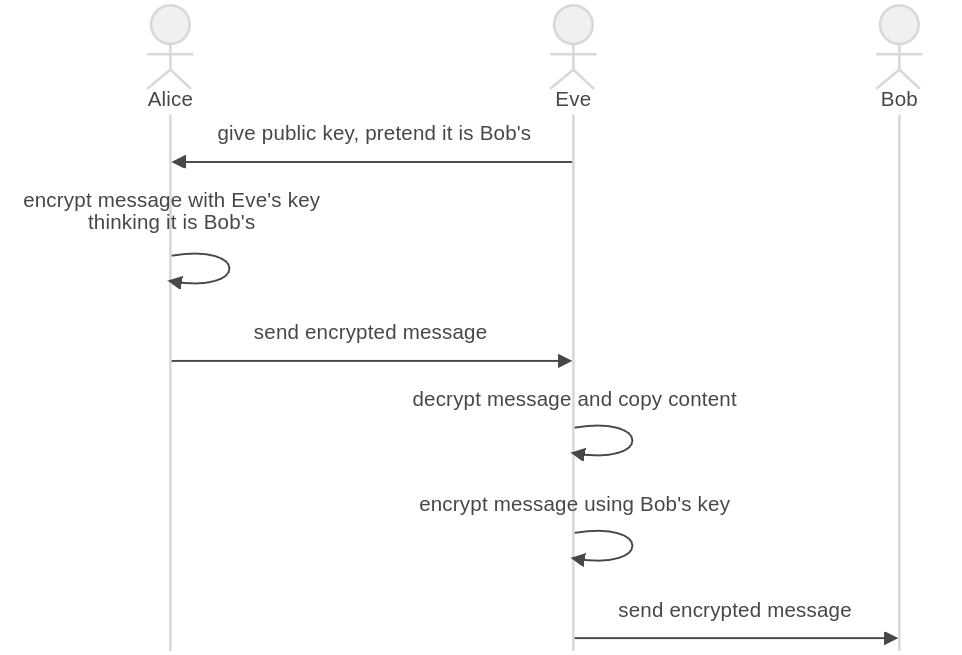
Mermaid lets you create diagrams and visualizations using text and code. It is a JavaScript based diagramming and charting tool that renders Markdown-inspired text definitions to create and modify diagrams dynamically.
Mermaid diagrams are written in markdown code blocks with the language set to mermaid. All diagram types supported by mermaid are avaialbe. Diagrams will be rendered as HTML <figure> elements. Like with images, you can set a caption and with/height.
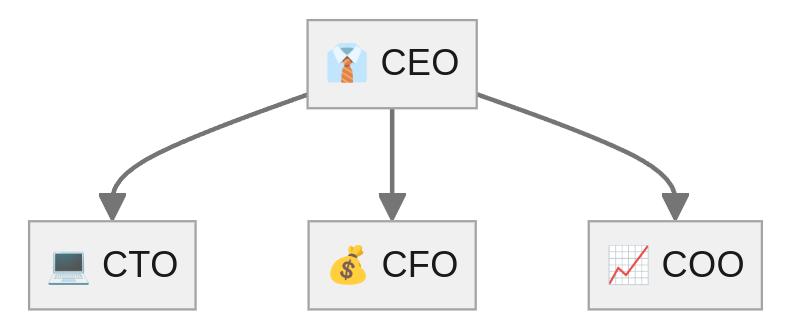
The following example shows how to create a simple flowchart.
1 2 3 4 5 6 7 | |

1 2 3 4 5 6 7 8 9 10 11 12 13 | |

Math Expressions
You can include mathematical expressions and equations using LaTeX syntax. Math expressions are rendered using KaTeX for high-quality mathematical typesetting.
For inline math expressions within text, wrap the LaTeX code with single dollar signs $.
1 2 3 | |
For larger equations or formulas that should be displayed on their own line, use double dollar signs $$ to create a math block.
1 2 3 4 5 | |
HTML Attributes
This extension allows you to set HTML attributes from markdown. Place attributes in curly braces directly after the targeted element (without spaces between). Attributes are key value pairs (attr-name="attr-value") Shortcuts for setting the attribute id (#id-value) and class (.class-value) are supported.
1 2 3 4 5 | |
Inline HTML
If something is not possible with markdown, you can fall back to writing HTML code and embed it in the markdown document.
Following example shows a figure containing two images side-by-side.
1 2 3 4 5 6 7 | |
It is also possible to embed markdown inside HTML blocks. An empty line is required as a seperator between HTML and markdown. Following example shows a complex table that is not possible with the markdown table syntax.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | |
Edit / View on GitHub