Report Field Types
This page describes field types available in SysReptor and how to use them in reports and findings.
Report and finding definitions define what input fields are available in report sections and findings when writing reports. Fields are available as form input fields when writing reports in the web interface. Field values are also available in Vue templates as variables.
Common Options
All fields have the following common options:
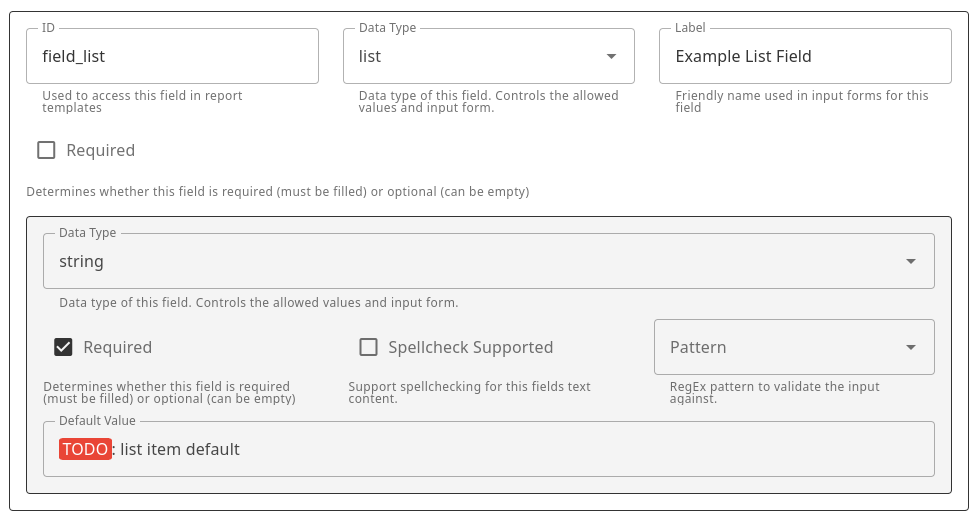
- ID: A unique identifier for the field. This ID is used to access the field in the HTML/Vue template.
- Data Type: The data type defines the structure of the field and its allowed values. See below for a list of available data types.
- Label: The label is shown in the input form when writing a report. It is a friendly name for users to understand what the field is for.
- Required: Mark the field as required (must be filled) or optional (can be empty). If a required field is not filled out, a warning message is generated before publishing the report.
- Default Value: The default value is the initial value of the field when creating a new project. Some fields support TODOs in the default value to remind the user to fill out parts of the field.
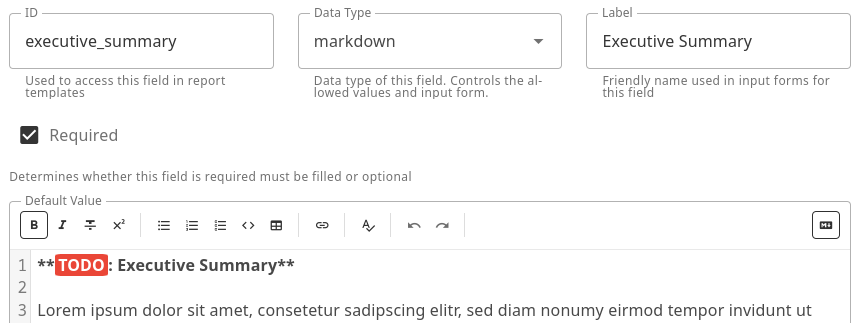
Markdown
Markdown fields are used to write text blocks with markdown formatting. See Markdown Syntax for more information on markdown formatting.

| Usage in Vue templates | |
|---|---|
1 | |
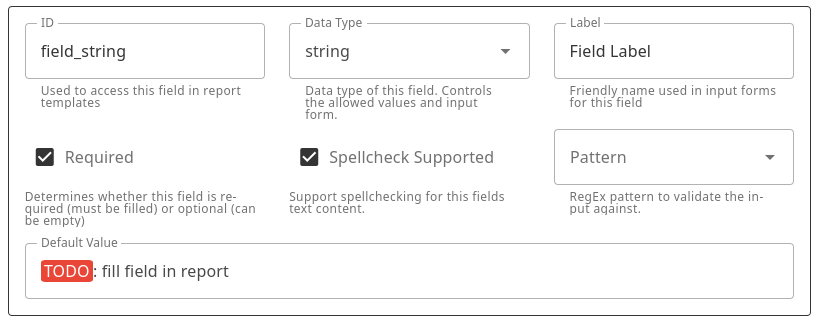
String
String fields are used to write a short, single-line text. Compared to markdown fields, only a single line is allowed and no text formatting is available.
Options:
- Spellcheck Supported: Enable or disable spellcheck for the field. Spellchecking is only useful for fields containing natural language text (e.g. a sentance, like for
short_description). It is not useful for fields containing URLs, IDs, codes or other non-natural language text. - Pattern: Regex pattern to validate the input. If the input does not match the pattern, a warning message is generated before publishing the report.

| Usage in Vue templates | |
|---|---|
1 | |
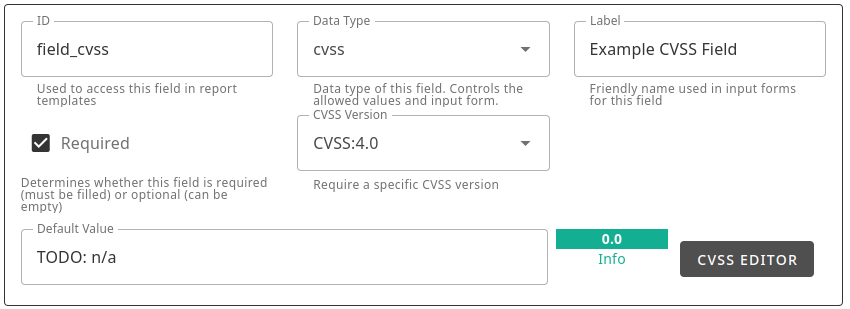
CVSS
CVSS fields are used to write a CVSS vector. A graphical CVSS vector editor is available in the input form.
Options:
- CVSS Version: Require a specific CVSS version (CVSS:3.1 or CVSS:4.0) or allow both versions.

The field content is a CVSS vector string or "n/a" to indicate that no CVSS vector is applicable. The CVSS score is calculated from the vector and shown in the input form and provided in Vue templates.
| Usage in Vue templates | |
|---|---|
1 2 3 4 5 | |
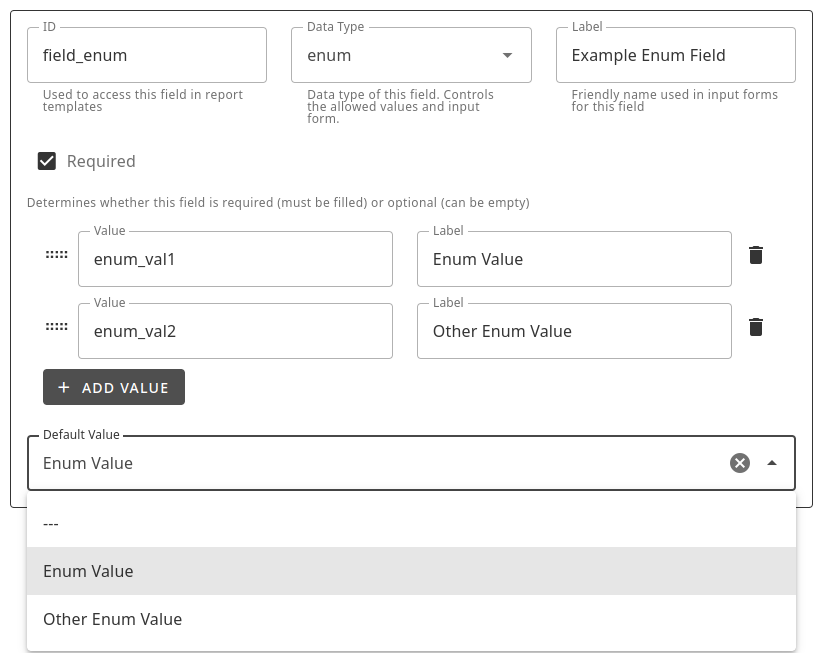
Enum
Enum fields are used to select a single value from a list of predefined options.
Options:
- Choices: A list of options to choose from. Each option has a value and a label. The value is used as the field value and the label is shown in the input form.

| Usage in Vue templates | |
|---|---|
1 2 | |
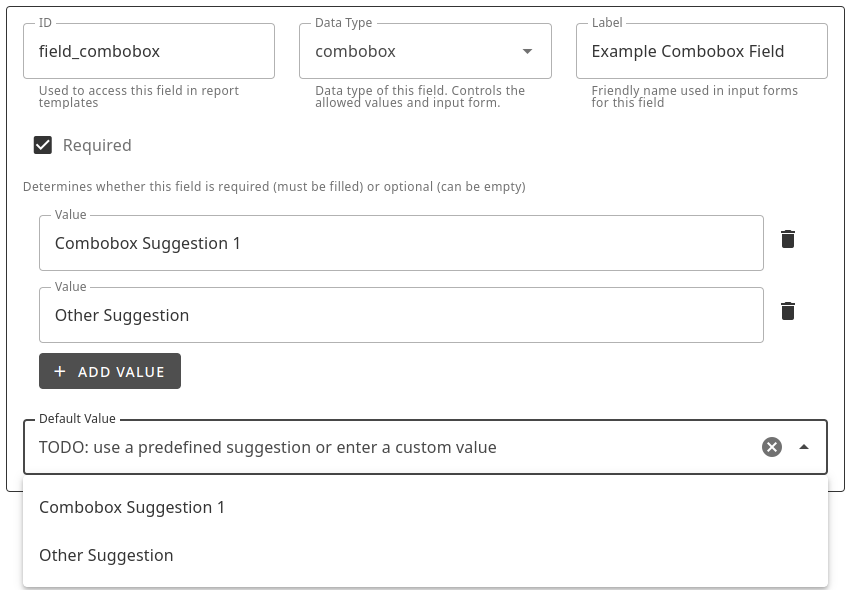
Combobox
Combobox fields are a combination of an enum field and a string field. The user can select a predefined option or enter a custom value.
Options:
- Suggestions: A list of predefined texts to choose from.

| Usage in Vue templates | |
|---|---|
1 | |
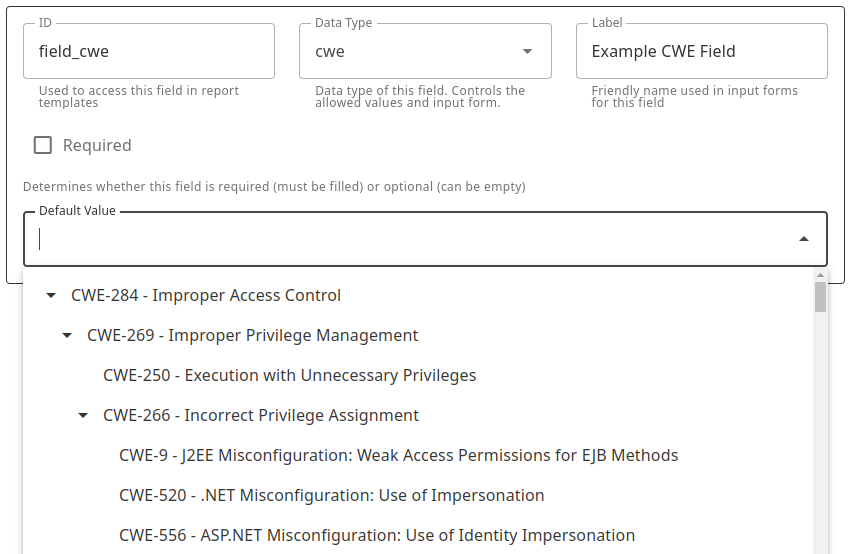
CWE
CWE fields are used to select a CWE (Common Weakness Enumeration). This field is similar to an enum field, but provides more information about CWEs and enhanced search capabilities.

| Usage in Vue templates | |
|---|---|
1 2 3 4 | |
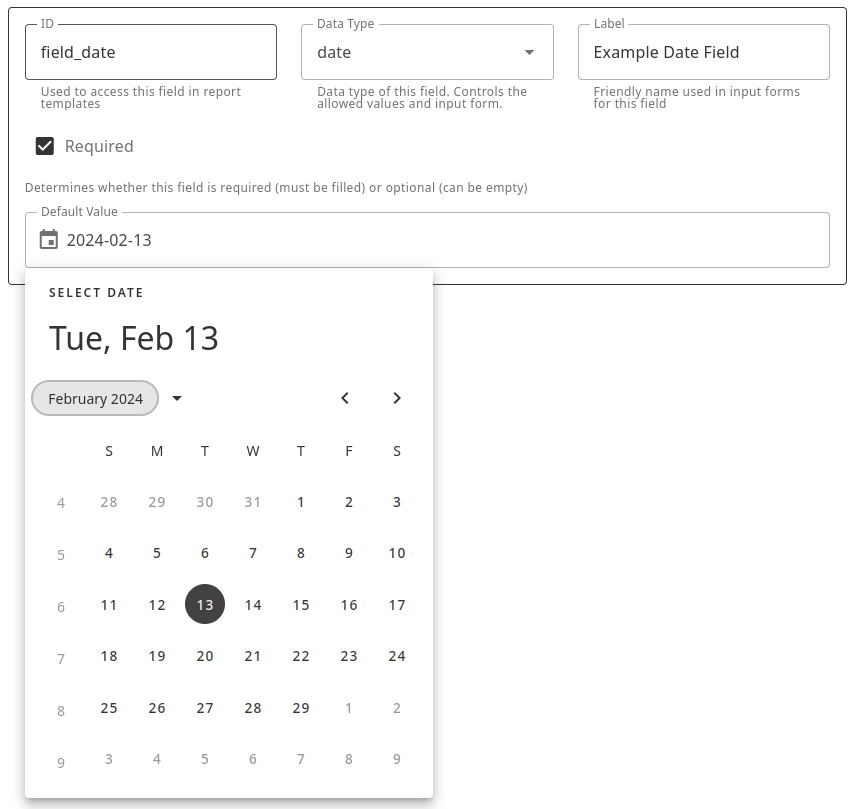
Date
Date fields are used to select a date. A date picker is available in the input form.

Dates are stored in ISO 8601 format (YYYY-MM-DD). In Vue templates, the date can be formatted using the formatDate() function.
| Usage in Vue templates | |
|---|---|
1 2 | |
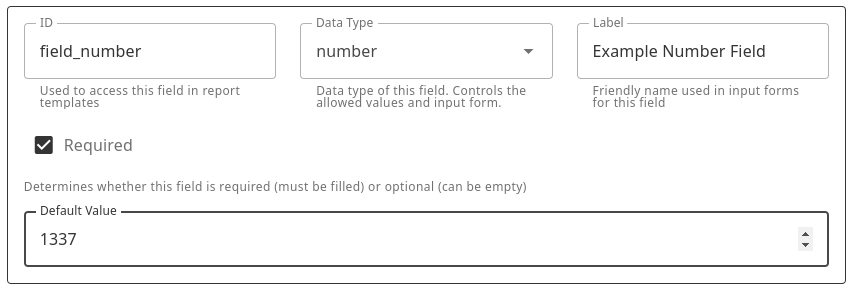
Number
Number fields are used to enter a numeric value.

| Usage in Vue templates | |
|---|---|
1 | |
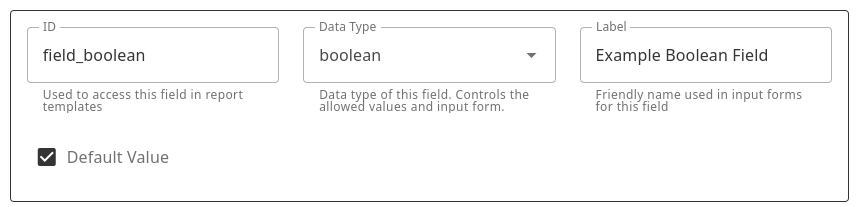
Boolean
Boolean fields are used to select a true or false value. This field is represented as a checkbox in the input form.

This field is useful enable/disable parts of the report rendering or change the behavior of the report template. Booleans values are often combined with v-if and v-else directives in Vue templates to conditionally render parts of the report.
| Usage in Vue templates | |
|---|---|
1 2 | |
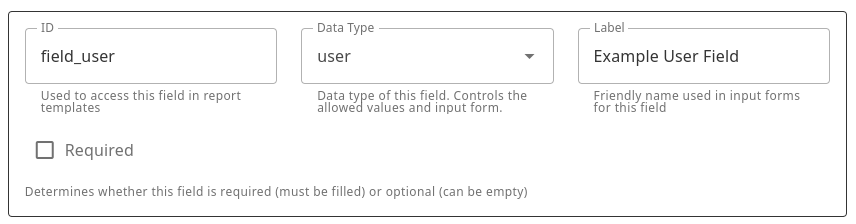
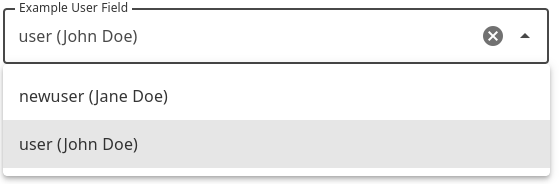
User
User fields are used to select a user from the list of project members. In the Vue template the whole user object is available with the user's ID, name, email, phone number, etc.


| Usage in Vue templates | |
|---|---|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | |
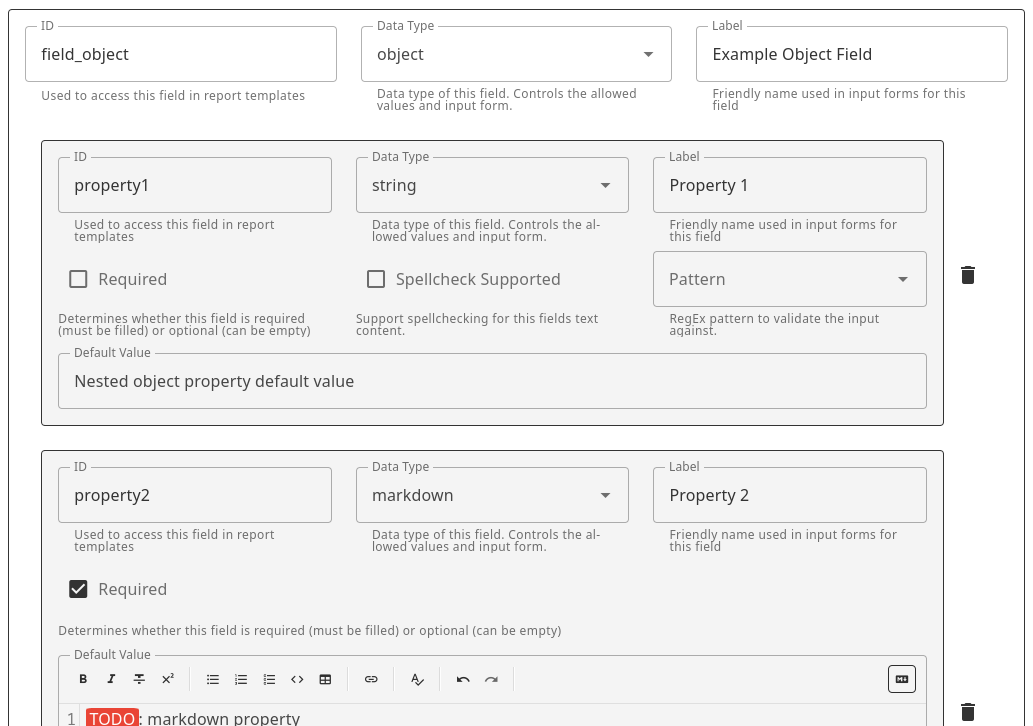
Object
Object fields are used to group multiple fields together. This is useful to structure complex data in the report.
Options:
- Properties: A list of nested fields that are part of the object. Properties can have any data type.

| Usage in Vue templates | |
|---|---|
1 2 | |
List
List fields are used to dynamically add multiple values of a specific data type.
Options:
- Item Type: The data type of the list items. The item type can be any data type, including other lists or objects.

| Usage in Vue templates | |
|---|---|
1 2 3 | |
Edit / View on GitHub