Charts
Charts can be embedded into reports with a <chart> component. The <chart> component uses ChartJS for rendering charts. The resulting chart is embedded as an image in the PDF.
How the chart looks like is specified by the :config argument. This argument accepts a ChartJS config object. You can configure different chart types (e.g. pie chart, bar chart, line chart, etc.), chart styling, labels. The config also takes the datasets to be rendered in the data property.
You can use all available ChartJS configuration options (except animations, since they are not possible in PDFs) to customize charts for your needs.
Other options:
width: Width of the chart in centimeterheight: Height of the chart in centimeter
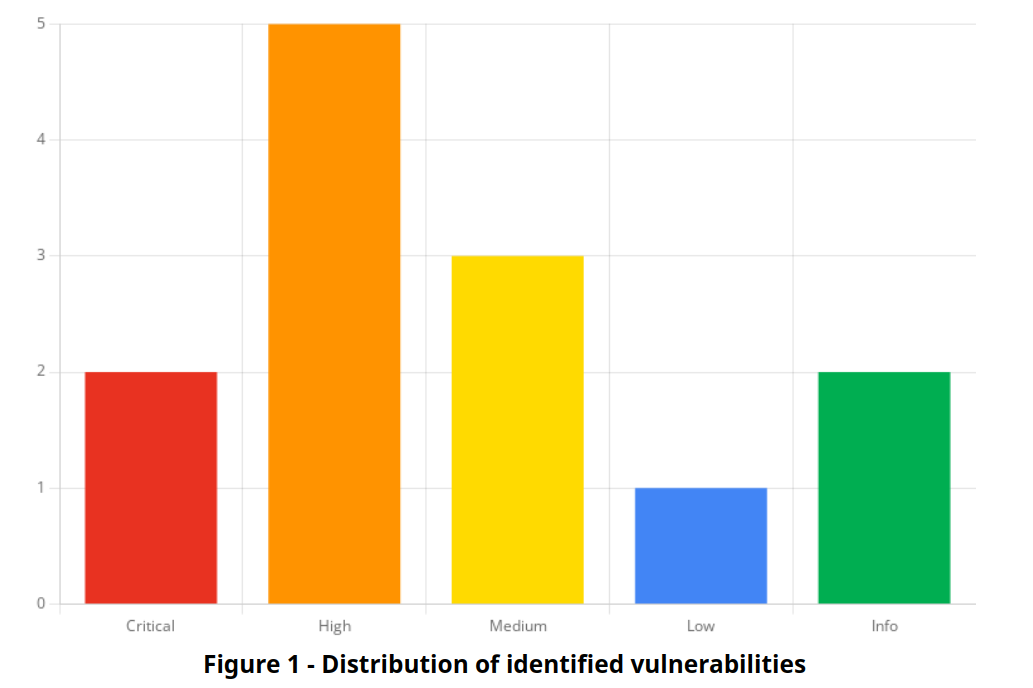
Example: Bar Chart of vulnerability risks
The following chart shows the number of vulnerabilities for each risk level (none, low, medium, high, critical) in a bar chart. Each risk level bar has a different color.

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | |
Example: Doughnut Chart of CVSS score
The following chart shows the CVSS score criticality as a doughnut chart with the score inside as number. The higher the score, the more of the chart area is filled.

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | |
Plugins
ChartJS supports plugins to extend the functionality of charts.
We provide the following plugins:
- chartjs-plugin-datalabels: Show labels on top of bars, lines, etc.
Plugins are disabled by default. You can enable them using the plugins option in the config object of charts.
1 2 3 | |
Edit / View on GitHub